The Multi Solution Architect Role
There is an emerging role in the digital marketing landscape: the multi solution architect, or MSA for short. You have probably heard of these forecasts about the labour market of the future, when X% of the job titles do not exist today. I would say that the MSA is one of those new jobs. Two years ago, nobody talked about it. Last year, I could see some need for it, at least in Europe. Now, some of my customers explicitly request one. I can even state that I received a job offer a few months ago for exactly this role.
How to debug an Adobe Analytics implementation
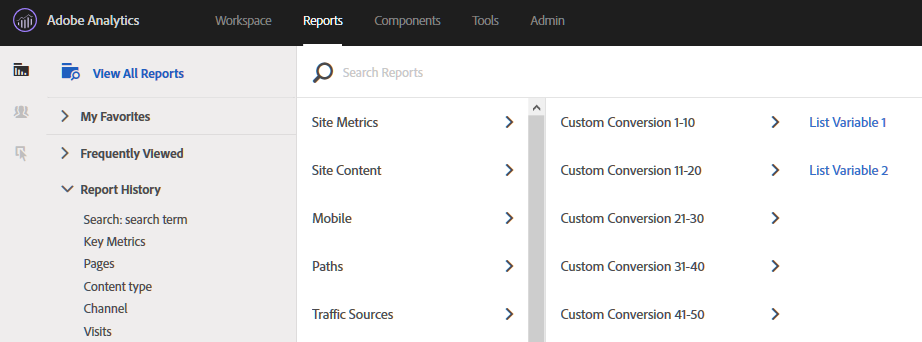
In my previous post, I stated that you, as a Web analyst, should know the details of the web analytics implementation. It is not enough to just understand how to navigate through the Adobe Analytics UI; you also need to know how the data arrived there in the first place. In this post, I am going to show three different ways to debug an Adobe Analytics implementation. Although this post might look a bit too technical, I believe that everybody involved in web analytics should read it. I know that, too often, we tend to categorise ourselves in “technical” or “business”, but some areas are common to both of these categories and what I am going do describe in this post is one of those areas.
As I mentioned in my previous post about the differences between intent and success, today I am going to talk about my point of view of what a web analyst needs to know regarding the implementation. A few years ago, I was talking with an intern in my office. While talking about her tasks in the company, she told me that she had not followed the official Adobe Analytics training and, instead, she had taught herself the tool. That sentence surprised me a lot and I did not know what to say. I have devoted 5 years to Adobe Analytics and there are still some areas in which I could learn more. How could an intern learn in a few days or weeks enough of Adobe Analytics to use it with confidence, without proper training? Over time, I have been thinking a few times about that comment she made.
Most of you will agree with me that the main task of a web analytics is to analyse the success metrics under different conditions. In general, this means analysing these metrics against different dimensions, segments, dates… This is precisely where Adobe Analytics excels. I will get into more details in a later post, but, as an analyst, you need to know how the data has been collected. One of the typical examples I give to my customers is when I explain them the different between intent and success.
Shopping Cart Abandonment (II)
In my last post, I discussed some general details around the concept of shopping cart abandonment. Let’s now move on to the practical implementation. Depending on the tool, there are various options.
Shopping Cart Abandonment (I)
Have you ever received a request to track and detect online shopping cart abandonments in real time? If you have, then you are not alone. This is a typical request we get from our clients and I have seen too many times. The theory is very simple: if we can detect that a user has added something to the basket but has not purchased it, then we need to persuade him to finish the process. However, the reality is more complicated than just that. Let me explain what I usually discuss with my customers and what options do we have.
Track chatbots using Adobe Analytics
According to some news, all major Internet players are now focusing on chatbots. I have never used one but it looks like with the progress in artificial intelligence, we will all be using them in the not-so-distant future. Facebook even claims that thousands of developers are creating right now chatbots. If this is true, then we should be ready for them. While I read this news, I thought, how about using Adobe Analytics to track the conversations? Would it make sense to large corporations, which already have Adobe Analytics, to use the same tool as with website and apps? I know some people will contend that my idea is wrong, that chatbots will need a different reporting tool. However, I would then reply that, a few years ago, it was not clear whether Adobe Analytics would be used for apps; now, all my clients, want to integrate Adobe’s SDK in all their apps.
First visit targeting
If you are working with a DMP like Adobe Audience Manager, I am sure you have come across the following problem: you want to target your visitors on site, immediately after they log in, using on-boarded data, even on the first visit. This last statement is, precisely, where the problem is. The way AAM processes on-boarded data is as follows: You upload your CRM data to AAM, either to an SFTP location or an S3 bucket Every 12h, AAM reads all on-boarded data and processes it, converting the signals into traits The traits are stored in the core servers A visitor logs in for the first time Since the communication between the browser and AAM is done through the edge servers, these servers have at this moment in time no on-boarded information for that visitor The edge servers where this visitor activity has happened, request the on-boarded traits to the core servers In a batch process, core servers send to the edge server the visitor’s on-boarded information
Unsegmenting vs suppression segments
[UPDATE 07/01/2019] I have changed the operator in the trait expressions. Thanks Glenn! Initially, when we think of segments (or clusters) for ad segmentation, we think of ever-growing groups of cookies. Simple use case like purchasers, visitors to our website, subscribers to a newsletter or owners of a device fit in this model. However, advanced (and not so advanced) use cases do not work well with this model, where we have visitors entering and leaving regularly a segment, so a segment can shrink in size: Retargeting dropped baskets: the moment someone places an order, you do not want to retarget him again Customers of a mobile operator: it is very common nowadays to switch to a different provider frequently Age group: ever day, visitors enter one particular age group or leave it, as people grow older
Bridging the gap between marketing and IT
My job as an Adobe Analytics consultant has involved, very often, bridging the gap between these two worlds. I have seen myself many times as a translator: getting a message from the marketer, translate it into technical terms and communicating it to the developers; and vice-versa. My developer background has helped me a lot in this case. In quite a few cases, I have been requested to join meetings just to make sure that the IT team understood what the marketer wanted. It does not help either the fact that web analytics is not considered as important as it should be.
The importance of web analytics
Let me start with an anecdote I once heard. The marketing department decided that they wanted a new feature in the home page. The IT team received the request and implemented it as per the requirements. Three months later, the business owner of this new feature requested a report on the performance of this new feature to the web analytics team. To the team’s surprise, that was the first time the web analytics team had heard of this feature. Consequently, had not issued any tracking requirements and there was nothing to report on. In other words, three months had been lost.
Agencies and DMP campaigns
Before I started working with Adobe Audience Manager, I had a very limited knowledge of the on-line advertising market. In the past, I had managed Google AdWords campaigns, but that was all I knew. Now that I have been working for some time with a few AAM customers, I have realised that the market for on-line campaigns is huge. There are many actors involved: agencies, trading desks, DMPs, DSPs, SSPs… I still have to learn more about this market.
Detect iPhone 6 in AAM
Today’s post is going to be a different form the last few posts, a bit more hands-on. One of the typical questions I get from my AAM customers is “how do I detect a user browsing with an iPhone [model]”. The only solution we have to reliably detect the device is through the User-Agent. Although this should be very simple, in theory, there is one problem: Apple does not want you to detect the iPhone model. Android devices include in the User-Agent the name of the device, or enough information to get it from there. However, Safari browsers include the device type (iPod, iPad or iPhone) and the iOS version, with no hint of the model.
Limits of web analytics
This is going to be a rather short post, but only from my side, as the poster: if you follow everything I am saying, it will be even longer for you to process than any of my previous posts. Let’s start by watching the one of the great TED talks: Sebastian Wernicke: How to use data to make a hit TV show
The Future of On-Line Advertising
This is my first attempt to write an opinion article. I had it in my mind for some time, but the sparkle was a question during my talk at the London Analytics Labs. One attendee asked me about the future of on-line advertising if 3rd party cookies and/or ads were blocked from all browsers. So, this is my point of view.
Analytics Labs - London 26/01/2016
I will be presenting at the Analytics Labs in London next Tuesday 26th January.
[UPDATE] This is an old post, which I keep for historical purposes. DTM is not longer available. We are all aware of the importance of creating secure products. In a previous post, I explained how to set up a workflow for a DTM implementation. One of the consequences of using this workflow is that only a reduced number of users can cause damage to the website via DTM. This is also good from the security perspective, as it reduces the risks of a successful attack. This is probably enough for most companies.
DTM, products and W3C data layer
Before getting into the details of the post… Happy New Year to all of you! I hope that 2016 is full of DMPs, DTMs and Analytics 🙂 Now, going back to today’s topic, I want to talk about how to create the products string in DTM using the W3C data layer. One of the reasons why we prefer a tag management solution (TMS) over hard-coded snippets is to write less code. All modern TMSs include features to set analytics variables using a point and click interface, usually through Web. In the case of DTM, you can create a data element that reads a data layer variable; you can then assign it to an eVar or a prop, without writing a single line of code.
DMP Low-Hanging Fruits
In my experience as an Adobe Audience Manager consultant, I have noticed that many clients need a lot of hand-holding at the beginning when working with this DMP. Coming from the Web analytics world, this was a bit of a surprise to me at the beginning. I remember when I started an Adobe Analytics project I worked on 6 months ago, one of the client teams had a spreadsheet with 138 requirements… and that was only one of the teams involved. They knew exactly what they needed from the tool, which made my life easier. However, this is rarely the case in an AAM project.
When to use and when NOT to use DTM
A while ago, a customer requested a call with me to discuss one issue. Usually, I get more technical questions, but this time, he wanted to have my input regarding something completely different. The developers had realised that they forgot to include a JavaScript library in the website and they could not add it immediately, due to code freeze. They thought of an alternative solution: load it through DTM. My customer, from the marketing department, was not sure whether this was possible or acceptable and, therefore, wanted to know my point of view.