
Adobe Analytics in Mobile Apps
05 Nov 2017 » Mobile
After adding the app to Adobe Mobile Services and including the SDK in the mobile app project, the fun starts. Now you can start using the full power of the Adobe Experience Cloud in your app. Let’s start by capturing the user’s behaviour, so you can analyse it in Adobe Analytics. This is very similar to what a web analyst would do with the web.
Solution Design
It is beyond the purpose of this blog to explain how to do a full Adobe Analytics app implementation. I take for granted that you have a solution design reference (SDR) and the technical specifications. Do not try to attempt a full implementation without these two documents, as the results will not be what you initially intended. The aim of this post is just to show the capabilities of the Adobe SDK with Adobe Analytics and give some tips.
Let me start with some recommendations regarding the design:
- Use the same SDR as for the web. More often than not, the mobile app has very similar functionality as the web.
- Only add variables (eVars/props/events) when there is no web counterpart.
- If a feature in the web does not exist in the app, do not reuse the associated variables in the app.
- Use a separate report suite for your app data.
Finally, remember to configure correctly the app in Adobe Mobile Services, in particular, the Adobe Analytics options. Once you have it, do not forget to download the JSON configuration file and include it in your project.
Context data variables
When version 4 of the SDK was launched, there was a switch from the traditional Analytics variables to context data variables. I think this was a good decision, as it eased the implementation. It is much more intuitive and less error prone to code analytics.put("user.gender","female") than analytics.eVar6 = "female". I recommend that, when choosing the context data variables, you create a hierarchy. Remember that these keys are free text and there are no standards. A few examples:
- For user specific information, group all values under “user”:
user.id,user.gender,user.login… - For screen/page related details:
page.name,page.section,page.language…
You will also see that, when debugging, the SDK groups the variables according to the sections between periods. You do not need to set a context data variable for each Analytics variable. If you are setting an eVar and a prop with the same value, a single context data variable is enough. Besides, if you can infer an event from the another variable, you do not need to set a context data variable only for that event. An example of the latter is when you have an eVar for the CRM ID and an event for logging in; by just setting user.id, you know a log in has happened. Obviously, in the previous example, you only set the CRM ID once and let the eVar persist it.
Finally, add another column to the SDR and include the list of context data variables. This will make it easier to know the mapping between context data variables and Adobe Analytics variables.
Mapping of variables
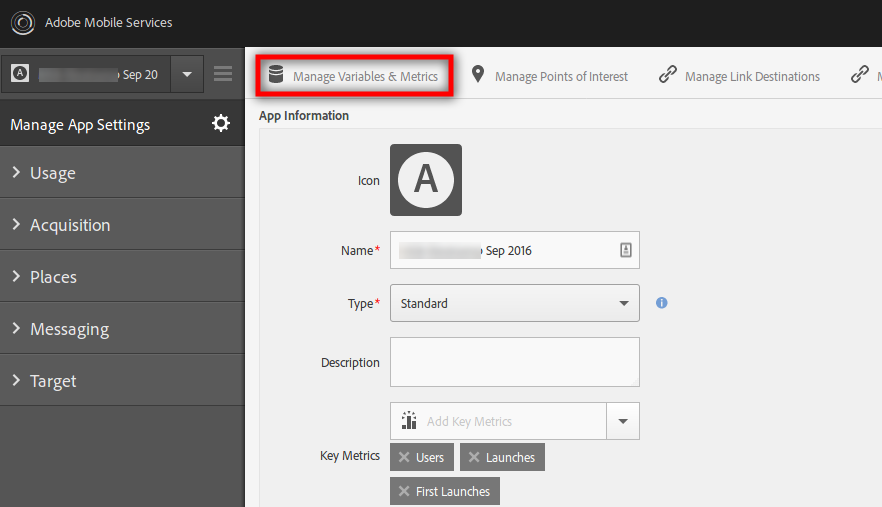
With your SDR handy, you have to map the context data variables into the typical Adobe Analytics variables: eVars, props and events. You can now do it directly in Adobe Mobile Services UI:

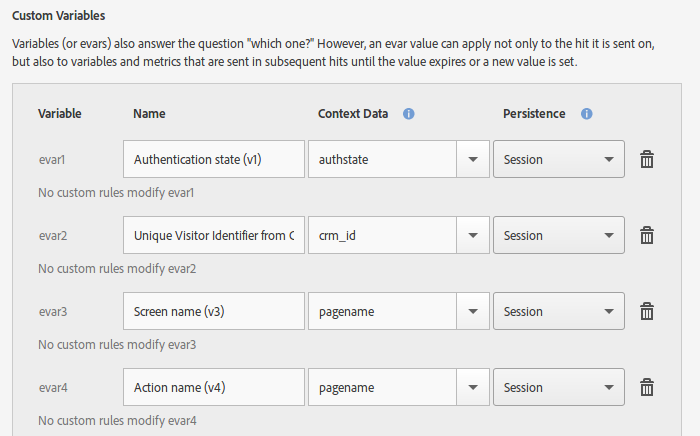
This will take you to a page where you just need to set the context data variables for each Analytics variable:

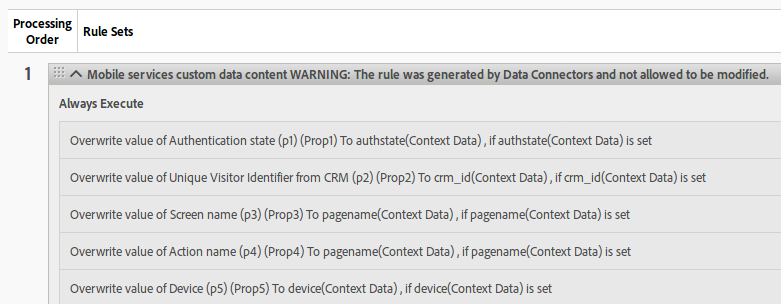
If you now go to Adobe Analytics and check the processing rules section, you will see the following:

As the warning says, this is a read-only rule set. If you need to do more than just a simple mapping, something like a concatenation of variables or conditional setting, you then need to do it directly in the processing rules interface.
By now, your eVars, props and events should be configured to receive the data from the mobile app.
Capturing the variables in the app
I have already given a hint of how to create the equivalent of the ‘s’ object in the app. Basically, in Android you need to create a HashMap:
HashMap<String, Object> context = new HashMap<String, Object>();
context.put("user.gender","female");
context.put("user.id","abcd1234");
context.put("page.name","Home");
context.put("page.section","Home");
We will see what to do with this context variable a bit later.
Some people have asked me whether it is a good idea to add a data layer to the app. Due to the great differences between web and app technologies, I do not find necessary to have this data layer in the app. You can use any of the programming techniques available in the programming language to keep track of the variables.
Special variables
There are two special variables: products and events.
No wonder that products is a special case. With its obscure syntax, it would be impossible to generate it based on a combination of context data variables. So, the SDK allows us to set directly this Analytics variable, using a special key “&&products”:
HashMap<String, Object> context = new HashMap<String, Object>();
context.put("&&products",";SKU1,;SKU2");
context.put("cart.add","1");
However, you might be scratching your head as to why events is a special variable. I have been talking about it in previous sections and even the previous example could set scAdd easily from “cart.add”. The answer is that typical events can be handled as explained, but there are two special cases:
- Product-specific events. This is the case when the products string contains events, which forces the events to also be present in the events variable.
HashMap<String, Object> context = new HashMap<String, Object>(); context.put("&&products",";SKU1;;;event1=2,;SKU2;;;event1=1"); context.put("&&events","event1"); context.put("cart.add","1"); -
Event serialisation. I have only seen it is use once in my career, so you probably will never have to deal with it. Skip this case if this is the first time you have heard of event serialisation. In the rare circumstance you need it in an app, this is how to code it:
HashMap<String, Object> context = new HashMap<String, Object>(); context.put("&&events","event100:abcde12345");
Tracking user interactions
We are finally in a position to send the data to Adobe Analytics. As with the web, there are two main calls for Analytics. I must admit that the definitions have been bended a bit, but they are still useful.
- Track app state. This is the equivalent to a call to
s.t()in the web. It sends the data to Adobe Analytics servers and increments the page view counter. Admittedly, there are no HTML pages in an app. However, we can consider that every time a new screen is shown, we consider this a page view.public static void trackState(String state, Map<String, Object> contextData); - Track app action. This the same as
s.tl()in the web, for when the user has interacted with a screen, but the screen has not changed significantly. As opposed to the previous call, this one does not increment the page view counter.public static void trackAction(String state, Map<String, Object> contextData);
I will not explain here when to call one or the other. This is a business decision and the technical specifications should document when to call one or the other.
Let me show an example on how I would put it all together:
HashMap<String, Object> context = new HashMap<String, Object>();
context.put("user.gender","female");
context.put("user.id","abcd1234");
context.put("page.name","Home");
context.put("page.section","Home");
Analytics.trackState(context.get("page.name"), context);
You will have noticed that the page name is used twice: as the first parameter to Analytics.trackState() and as a context data variable. I find it more convenient to keep it as a context data variable and then, retrieve it for the invocation. Remember that the Pages report is generated from this first parameter. It must also be noticed that, for every tracking call, the context data map should be regenerated. Reusing an existing object could include old key/value pairs that should not be tracked.
And that’s all! I know, I know, it is not that easy, especially if this is the first time. But I hope you now start to understand the process.