
Lifetime value of a visitor
08 Nov 2015 » Analytics Tips
A few years ago, one of my customers showed me a tip that I found very interesting: tracking the lifetime value of a customer. The SDKs offer a function to track the visitors lifetime value, but the traditional JavaScript implementation does not have anything similar. So, we will have to create it.
Before getting into the details, it must be noted that this is metric is not 100% precise. Visitors deleting the cookies or using different browsers, will have, as a consequence, fragmented data. However, I believe it still has some value, as it will provide additional information about your visitors. In fact, the visitor retention reports have the exact same limitation. In other words, you should apply the same considerations to this new metric as with the visitor retention reports.
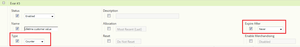
The first thing we need is to devote an eVar and configure it as a counter eVar, with no expiration.
The next step is to add this piece of code in the doPlugins section:
if (s.events.indexOf("purchase") > -1) {
var lifetimevalue = 0;
var aproducts = s.products.split(",");
for (var i = 0; i < aproducts.length; i++) {
var aproduct = aproducts[i].split(";");
if (!isNaN(aproduct[3])) {
lifetimevalue += Number(aproduct[3]);
}
}
s.eVar3 = "+" + Math.floor(lifetimevalue);
}
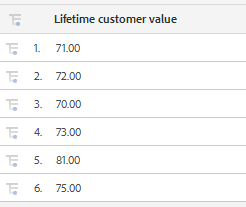
Once you have this code live for a few days, you should see something like:
Probably, the data you will get is too granular to be useful, so, my suggestion is to create a classification of the values in ranges. For example:
- 0 - 50: Very low value
- 51 - 100: Low value
- 101 - 200: Medium value
- 201 - 500: High value
- 501+: Very high value
Of course, the thresholds will be different for each business. Also, remember that the classification file needs to have all the values, you cannot specify ranges. If you are a regular expression ninja, you might want to try using the classification rule builder to achieve the same results.