
Executing DTM at the top of the page
22 Nov 2015 » Launch
If you have been developing websites for a while, you will know that one of the typical recommendation is to execute as much JavaScript as possible at the bottom of the page. This is nothing new and Yahoo recommended it in 2007. The reason is very simple: JavaScript code tends to add a delay, both when loading the JS file and executing it; so, moving it towards the bottom, you make sure the HTML is loaded and the page is rendered before starting to execute any JavaScript. The user believes the page is loaded a bit sooner than when it is actually fully loaded. DTM knows that very well and this is why you have to add the two pieces of code: one at the top and one at the bottom of the HTML.
This approach works very well in most cases. DTM loads first the code that needs to be at the top of the page, but then allows you to defer the rest of the loading and executing at the bottom of the page, like Adobe Analytics, Adobe Audience Manager and 3rd party tags. This is the typical recommendation. The risk of this recommendation is that some page views might be lost, if the user moves away too fast.
However, there is one particular case where this recommendation fails very often. I was working with a well known British newspaper, helping them with the migration from another Web analytics tool to Adobe Analytics. They wanted to run both tools, side by side, for a short period of time, to make sure the numbers did not change too much. To our dismay, Adobe Analytics was showing a much lower number of page views than the other Web analytics tool. We realised that the problem was that Adobe Analytics was executed at the bottom of the page, as per the typical recommendations. The homepage of newspapers tends to be massive, taking many seconds, even minutes, to fully load. This means that the code at the bottom has the risk of not being executed, if the user clicks on a link or closes the browser tab after quickly reading the headlines.
The only solution in this case is to reorganise the code in a slightly different way:
- The DTM header code needs to be moved to the bottom of the
<head>section, ignoring the recommendation in DTM of pushing it to the top. ```html
</head>
* The DTM footer code should still be at the bottom of the `<body>` section.
```html
<script type="text/javascript">_satellite.pageBottom();</script>
</body>
- Add the data layer before the DTM header code.
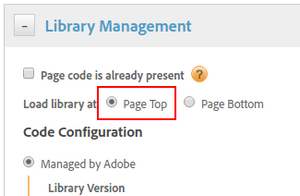
- Configure the Adobe Analytics tool to be executed at the top of the page.

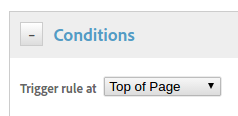
- Set all Page Load Rules that will be setting analytics variables to be executed at the top of the page.

- The Data Elements used for Adobe Analytics cannot use CSS selectors.
This solution guarantees that the analytics code is executed most of the times, at the expense of delaying for a few hundred milliseconds the load of the page.