Articles by category: Data Layer
The Event-Driven Data Layer
I have been a bit lazy and I have not addressed this topic for some time. I have read a few articles, but I was not sure what I wanted to write about. However, in the last few weeks, I have been involved in an initiative with a customer, where they are replacing their existing static data layer with an Event Driven Data Layer (EDDL). This has given me the final push I needed to learn it and decipher it for you.
DTM, products and W3C data layer
Before getting into the details of the post… Happy New Year to all of you! I hope that 2016 is full of DMPs, DTMs and Analytics 🙂 Now, going back to today’s topic, I want to talk about how to create the products string in DTM using the W3C data layer. One of the reasons why we prefer a tag management solution (TMS) over hard-coded snippets is to write less code. All modern TMSs include features to set analytics variables using a point and click interface, usually through Web. In the case of DTM, you can create a data element that reads a data layer variable; you can then assign it to an eVar or a prop, without writing a single line of code.
The W3C Data Layer - Part II
Now, looking into the standard, we will get into the different sections that conforms recommended data layer. Let’s review each of them in the following posts.
The W3C Data Layer - Part I
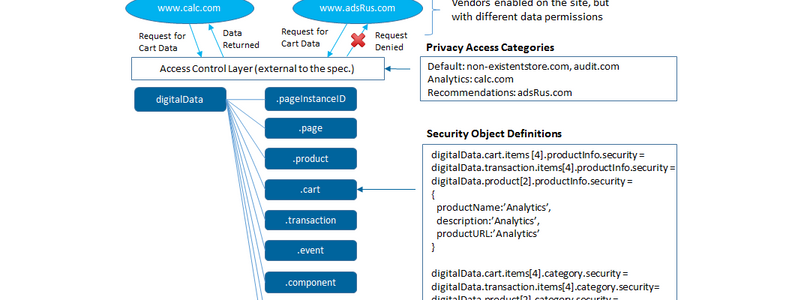
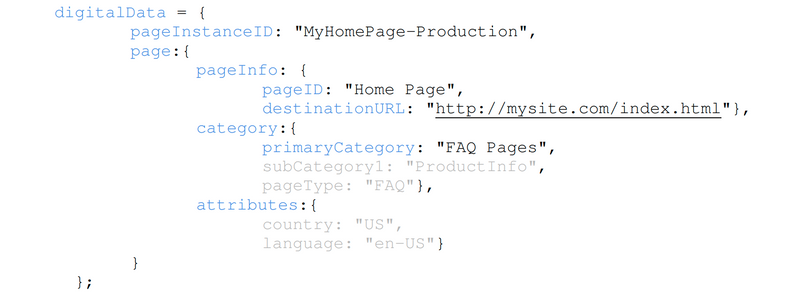
This is the first post of a series of posts, in which I am going to describe the W3C data layer. A few months ago, I explained why it was a good idea to have a data layer. In this series, I am going to dive into the details of one particular data layer implementation: the W3C standard. For those of you who do not know what the W3C does, it is the international body that creates the standards that we use everyday on the web: HTML, CSS, Ajax… Although there are other options for data layers, like JSON-LD, I personally prefer the W3C standard; after all, this body has created some of the most important standards in the Internet.
Why a data layer is a good thing
Back in the old days, when we used the traditional division between an s_code and on-page code, the concept of a data layer made little sense. The developers had to add some code server-side to generate the on-page code. Gathering the information to be captured was a server-side issue: the CMS would have to collect the information from one or various sources (CMS DB, CRM…) and present it on-page, so that, when calling s.t(), the s object would have all needed information.