Articles by category: Launch
Tutorial AEM-Launch Integration
I have had to recently help a customer with the integration of Adobe Experience Manager (AEM) with Adobe Launch. If you have been following this blog for a while, you already know that my area of expertise is not precisely AEM, so I had to do the whole process to learn it first. To keep it handy for the future, I thought I would share the experience with all of you.
Consent Management - Part II
This is the second part of a 2-part series on consent management. The first part was an introduction to the concept of consent management, where I explained what a Consent Management Platform (CMP) is, some legal implications and introduced Adobe’s solution. In this second part, I will show you how to configure the Adobe Opt In service feature in Adobe Launch.
Consent Management - Part I
From being completely ignored to becoming a legal requirement, consent management is now a mandatory part of all website implementations. Until not that long ago, Adobe tools did not have a satisfactory solution. Adobe Analytics, Adobe Target and Adobe Audience Manager had a different way of managing it. However, with the ECID service, you now have a centralised option to manage all tools. This is the first post of a 2-post series, where I will explain how to configure the Adobe Opt-In mechanism.
Load Launch Asynchronously
One of the most requested features of DTM was the capability to load it asynchronously. Other tag managers offered this capability for a long time. Finally, Launch included this capability and I will explain below how to enable and use it.
Message Bus
Unless you have been living in a cave, you should already have a data layer in your websites. OK, maybe that is too harsh; however, at least, you should have a plan to put one in place. Once you have a good data layer, the next step I recommend is that you deploy a message bus.
[UPDATE] This is an old post, which I keep for historical purposes. DTM is not longer available. We are all aware of the importance of creating secure products. In a previous post, I explained how to set up a workflow for a DTM implementation. One of the consequences of using this workflow is that only a reduced number of users can cause damage to the website via DTM. This is also good from the security perspective, as it reduces the risks of a successful attack. This is probably enough for most companies.
DTM, products and W3C data layer
Before getting into the details of the post… Happy New Year to all of you! I hope that 2016 is full of DMPs, DTMs and Analytics 🙂 Now, going back to today’s topic, I want to talk about how to create the products string in DTM using the W3C data layer. One of the reasons why we prefer a tag management solution (TMS) over hard-coded snippets is to write less code. All modern TMSs include features to set analytics variables using a point and click interface, usually through Web. In the case of DTM, you can create a data element that reads a data layer variable; you can then assign it to an eVar or a prop, without writing a single line of code.
When to use and when NOT to use DTM
A while ago, a customer requested a call with me to discuss one issue. Usually, I get more technical questions, but this time, he wanted to have my input regarding something completely different. The developers had realised that they forgot to include a JavaScript library in the website and they could not add it immediately, due to code freeze. They thought of an alternative solution: load it through DTM. My customer, from the marketing department, was not sure whether this was possible or acceptable and, therefore, wanted to know my point of view.
Executing DTM at the top of the page
If you have been developing websites for a while, you will know that one of the typical recommendation is to execute as much JavaScript as possible at the bottom of the page. This is nothing new and Yahoo recommended it in 2007. The reason is very simple: JavaScript code tends to add a delay, both when loading the JS file and executing it; so, moving it towards the bottom, you make sure the HTML is loaded and the page is rendered before starting to execute any JavaScript. The user believes the page is loaded a bit sooner than when it is actually fully loaded. DTM knows that very well and this is why you have to add the two pieces of code: one at the top and one at the bottom of the HTML.
DTM permissions and workflow
Some time ago, I received an urgent call from a customer that claimed that DTM broke their website. They wanted to see me immediately, as that was causing a huge impact in them. Fortunately, the problems only manifested in staging, but they could not move to production. Once I arrived at my client’s office, I immediately realised what had happened: the data analyst had created some data elements using JavaScript he found on the Internet and he just copied and pasted the code. The code worked on his computer, so he went to approve and publish it. The reality was that his code only worked in IE and crashed in other browsers.
Custom conditions in DTM
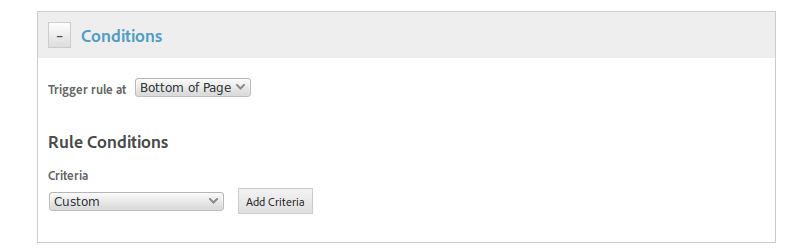
When creating both page load rules and event based rules in DTM, you have the option of configuring some conditions to determine when to fire those rules: parts of the URL, cookies, browser properties, JavaScript variables… If you add more than one condition, the AND boolean operator is applied to all conditions. However, in some cases, these out-of-the-box conditions are not enough. Thankfully, DTM offers the custom condition, where you can write pure JavaScript.
Use a Tag Manager
Back in the old days, the only way to add Web analytics code to a website, was through manual coding. If you were using Adobe Analytics, you would need to add two pieces of code into the website: the s_code and the on-page code. The s_code is a JavaScript file with common code for Adobe Analytics (SiteCatalyst) and the on-page code contains the page-specific data.