
Custom conditions in DTM
18 Apr 2015 » Launch
When creating both page load rules and event based rules in DTM, you have the option of configuring some conditions to determine when to fire those rules: parts of the URL, cookies, browser properties, JavaScript variables… If you add more than one condition, the AND boolean operator is applied to all conditions. However, in some cases, these out-of-the-box conditions are not enough. Thankfully, DTM offers the custom condition, where you can write pure JavaScript.
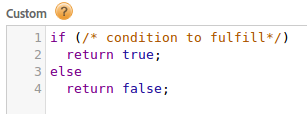
The first thing to note is that the snippet of code must return a boolean. It might work with expressions that can be evaluated as true/false (like empty/non-empty string, 0 or different than 0), but I have just not tried them. In other words, there must be a return statement within the code. In fact, the return statement must be at the very end of the code.
This code will NOT work:

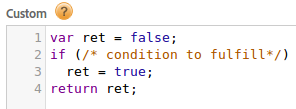
What I always do in this situation, is create a variable named ret and return it at the very end.

Execute JavaScript in event based rules
If you create an event based rule that is fired upon click of a link and you want to execute some JavaScript, chances are that, if you add it to the “JavaScript/Third Party Tags”, it will never be executed. The reason is that the browser has already been instructed to unload the page and move to a new URL. It will not have time to load an external JavaScript and executed; if fact, I think that it will not even attempt to do it.
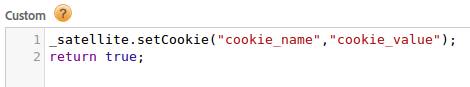
What can you do in this case? Use the custom condition of the rule, to make sure the JavaScript is executed. For example, to write a cookie:

There is no need to return true in this case. However, it is more convenient to leave it as shown, as the console will then show the rule as executed.
Capture information from the clicked element
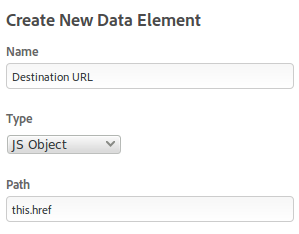
Imagine you have an event based rule in which you want to capture the full URL of the clicked linked and store it in prop1. Your first idea would be to create a data element that returns this.href:

However, one limitation of data elements is that they have no idea of what DOM element has been clicked, if any. If you try to use the this keyword in data elements, you will get a surprise: it will not work as expected.
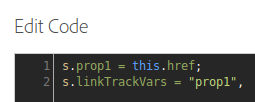
One possible solution is to go to the custom code of the Analytics section as set the value there:

Remember to include s.linkTrackVars if you are making an s.tl() call.
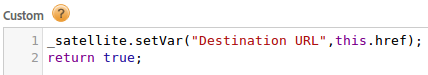
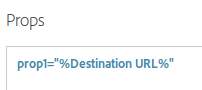
I do not like the previous approach, as it is not elegant and you need to explicitly open the editor to see the contents of the rule. My preferred solution is to use the custom condition and set a data element on the fly; then, in the analytics section, just reference the data element as usual:


Do you have any other uses for the custom conditions in DTM? I would love to hear your opinions on that.